एक ऐसा Markup Language जिसके जरिए से आप आसानी से Web Pages और Web Applications को बनाने के लिए इस्तमाल करते हैं। HTML ही Web Browser को बताता है, कि इसका वेब स्ट्रक्चर और कंटेंट कैसा दिखेगा। आज इस लेख के जरिए HTML Kya Hai और इसके पूरे जानकारी के साथ – साथ इतिहास को भी जानेंगे।
Web Development के लिए HTML बहुत ही जरूरी है। HTML एक बेसिक ब्लॉक है, जिसमें Text, Images, Links के साथ – साथ दूसरे Multimedia के Element को Web Page पर Arrange करता है।
आप बिना HTML के किसी भी प्रकार से Web Pages और Web Applications को Proper तरीके से इसको Display नहीं किया जा सकता है।
कोई भी Developer इस HTML के माध्यम से ही किसी Text, Images, Links या Multimedia का लेआउट और स्ट्रक्चर को सही तरीके से डिज़ाइन कर पाता है।
HTML के मदद से ही किसी Web Pages और Web Applications में Headings, Paragraphs, Lists, Links, Images, और Forms को सही से जोड़ पता है। जिससे User के Experience को और अच्छा कर पाता है।
आइए आपको पूरे डिटेल्स के साथ आपको HTML क्या है और ये कैसे आया के साथ – साथ इसके ख़ास फीचर्स को जानने और समझने की कोशिश करते हैं।
HTML Kya Hai – What is HTML in Hindi
HTML का पूरा नाम यानि इसका फुल फॉर्म ” Hyper Text Markup Language ” होता है, ये दो शब्दों से मिल कर बना है। HTML एक Markup Language है। इसके उपयोग Web Page बनाने के लिए इस्तमाल किया जाता है।
इसके अलावा इसका इस्तमाल Web Applications को बनाने में भी किया जाता है। इसके इस्तमाल से ही वेबसाइट को आकर्षक और रोचक बनाया जाता है।
आसान भाषा में समझा जाए, तो HTML एक प्रकार का कंप्यूटर का भाषा है। जिसके माध्यम से किस भी Web Page और Web Applications को बनाया जाता है।
कंप्यूटर का भाषा का एक आसान भाषा HTML को कहा जाता है, हम इसको आसानी से कम समय में सीख सकते हैं। HTML में बहुत सारे Tag होते हैं।
HTML के Tag से ही हम अपने किस भी Web Page को बना पाते हैं। HTML ही आपके ब्राउजर को बताता है, कि आपके वेब पेज का एलिमेंट्स कैसा है।
साथ ही आपके वेब पेज का स्ट्रक्चर और एलिमेंट किस प्रकार से दिखाना है। HTML का ज्यादा काम स्ट्रक्चर को Denote करना ही होता है।
अगर हमें अपने वेब पेज को आकर्षित बनाना है, आपको इसके लिए आपको HTML के साथ – साथ CSS को भी Use में लेना पड़ता है। इसमें Java Script का भी Use कर सकते हैं।
आपको अगर HTML Code को लिखना या एडिट करना है, तो इसके लिए आपको किसी भी प्रकार का कोई ख़ास सॉफ्टवेयर लेने की जरूरत नहीं है। इसको आप अपने Notepad में भी लिख सकते हैं और एडिट भी कर सकते हैं।
Code में सबसे इस्तमाल होता है, इस वजह से ये HTML बहुत ज्यादा लोगप्रिय भाषा है। HTML को Programming Language ऐसा इस लिए, क्यूंकि Dynamic Web Pages को नहीं डिज़ाइन कर पाता है।
HTML केवल Static Web Page को बनाने में ही सक्ष्म है, आप इसके जरिए गतिशील वेब पेजों को डिजाइन को नहीं कर सकते हैं।
हम HTML का उपयोग करके दो या दो और अधिक पेज को आसानी से वेब पेजों को जोड़ सकते हैं। HTML को Hypertext एवं Markup Language मिलकर बनाया गया है।
अगर आपको HTML फाइल्स को Save करना है, तब आपको .html और .htm ही Use करना होगा। मतलब कि आप जब तक किसी HTML File को .html या .htm के साथ नहीं लिखेंगे, तब तक सेव नहीं होगा।
HTML का इतिहास – History of HTML in Hindi
Hyper Text Markup Language का शुरुआत 1990 में हुआ था। HTML को ब्रिटिश के एक महान कंप्यूटर वैज्ञानिक टिम बर्नर्स-ली ने बनाया था।
वैज्ञानिक टिम बर्नर्स ने ही 1990 में पहला Web Browser यानि World Wide Web(WWW) और पहला Web Server(httpd) को Develop किया था।
HTML के पहले Version को भी टिम बर्नर्स-ली ने ही डिज़ाइन किया था। जिसमें कुल 18 Tag को जोड़ा गया था। जो निम्नलिखित है –
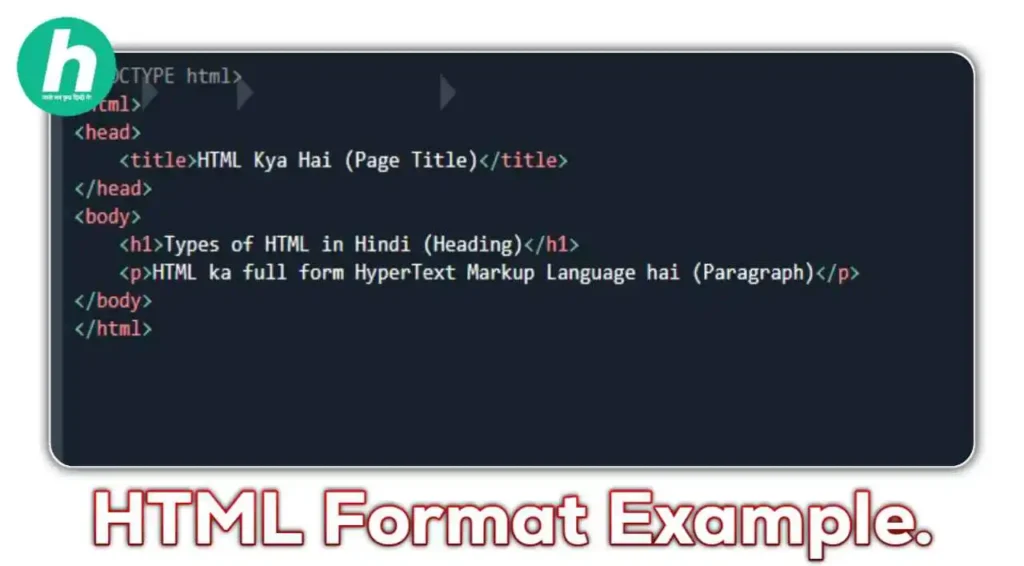
<html>,<head>,<title>,<body>,<h1>से<h6>,<p>,<a>, और<img>

ये रहा निम्नलिखित इसके Versions और उसके प्रकाशित वर्ष के साथ उस में लाए गए अपडेट को दर्शाया गया है –
| वर्ष | संस्करण | विवरण |
| 1990 | HTML 1.0 | टिम बर्नर्स-ली द्वारा Devloped प्रारंभिक HTML संस्करण। |
| 1995 | HTML 2.0 | IETF द्वारा मानकीकृत, फॉर्म्स और बेसिक टैग्स का Support. |
| 1996 | HTML 3.2 | W3C द्वारा जारी, टेबल्स, एप्पलेट्स और टेक्स्ट फ्लो शामिल। |
| 1997 | HTML 4.0 | CSS, Java Script, और अधिक जटिल Layout के लिए समर्थन। |
| 1999 | HTML 4.01 | HTML 4.0 का मामूली अपडेट, Error का सुधार। |
| 2000 | XHTML 1.0 | HTML 4.01 का XML आधारित पुन:संरूपण। |
| 2001 | XHTML 1.1 | मॉड्यूलराइजेशन, लचीला और XML अनुकूल। |
| 2008 | HTML5 विकास की शुरुआत | WHATWG और W3C द्वारा सहयोग में, मल्टीमीडिया समर्थन। |
| 2014 | HTML5 आधिकारिक रिलीज़ | HTML5 की आधिकारिक W3C सिफारिश, नए टैग्स और APIs। |
| 2016 | HTML 5.1 | HTML5 पर आधारित मामूली सुधार और परिवर्धन। |
| 2017 | HTML 5.2 | नई तत्व और गुण, पुराने अप्रचलित। |
| 2020 | HTML लिविंग स्टैंडर्ड | WHATWG द्वारा, लगातार अपडेट और नवीनतम प्रथाओं का प्रतिबिंब। |
ऊपर के टेबल के माध्यम से आपको मैं बिल्कुल आसान तरीके के जरिए सब कुछ यानि उसके साल, संस्करण और विवरण को बताया है।
HTML के प्रकार – Types of HTML in Hindi
ऊपर आपको सही प्रकार से और आसान भाषा में HTML क्या है(HTML Kya Hai) को समझाया है। आपको समझ आया होगा। अब आपको HTML के प्रकार को बताता हूँ, HTML के तीन प्रकार हैं।
Transitional –
Transitional ये HTML का सबसे आसान प्रकार है। इसका Syntax बहुत Flexible है। इसमें इसके Components जैसे Grammar और Spelling होते हैं, जो Web Page को Modified करने में मदद करता है।
इसका इस्तमाल आम तौर पर ब्राउज़र टैग को पढ़ने के लिए किया जाता है। इसमें कुछ ख़ास नहीं है, इस वजह से इसको सबसे आसान प्रकार कहा जाता है।
Strict –
इस प्रकार यानी Strict का इस्तमाल बहुत Hard ब्राउज़र में Speed Page Loading के लिए किया जाता है। इसके मदद से ही हम अपने Web Page को Speed Load कर पाते हैं।
Strict HTML का दूसरा प्रकार है। इससे हम ज्यादातर Mobile में Speed Load के लिए इस्तमाल करते हैं, लेकिन इसका Processing Power Limited है।
Frameset –
Frameset HTML का सबसे आखरी और तीसरा प्रकार है। Frameset डेवलपर्स को HTML Document को बनाने का Permission देता है।
आप Frameset का इस्तमाल करके स्क्रीन में Multiple Documents को जोड़ा जा सकता है। इसके अलावा इसका इस्तमाल Menu बनाने में भी किया जाता है।
HTML की विशेषताएं – Features of HTML in Hindi
अब आपको मैं HTML की विशेषताएं के बारे में बताता हूँ। ये कुछ ख़ास बात है, जो निम्नलिखित HTML के बारे में।
- HTML एक बहुत ही आसान Language है, जिसको आप बहुत आसानी से याद रखा जा सकता है। साथ ही हम इसको आसानी से Modify भी कर सकते हैं।
- आपको HTML के Language में Syntax आसान मिलता है।
- आप HTML को किसी भी Operating System के साथ Use किया जा सकता है। ये Language बिल्कूल ही Platform Independent है।
- आप HTML के जरिए से अपने वेबसाइट में Image, Audio और Video को Import कर सकते हैं।
- HTML में बहुत सारे Formatting Tags होते हैं, इसके जरिए आप बहुत प्रकार और Effective Presentation को तैयार कर सकते हैं।
- HTML एक Markup Language है, इसमें वेब पेज डिज़ाइन करना आसान है।
- आप HTML के जरिए से एक प्रोग्रामर वेब पेज को आसानी से लिंक कर सकते हैं।(साथ पॉइंट थाला फॉर रीज़न)
HTML के फायदे – Advantages of HTML in Hindi
ऊपर आपको सही प्रकार से HTML के विशेषताएं के बारे में बताया था, अब आपको इसके फायदे के बारे में बताता हूँ। ये रहें निम्नलिखित पॉइंट्स –
- किसी भी सीखने वाले User या Programmer को HTML का इस्तमाल करना आसान है। क्यूंकि ये एक आसान भाषा है।
- आप इसको आसानी से Free Of Cost है, आपको इसके लिए किसी भी प्रकार से कोई खास सॉफ्टवेयर को Use नहीं करना होता है।
- HTML लगभग सभी प्रकार के Browser को Support करता है।
- आप HTML को आसानी से अपने हिसाब से Edit और Modify कर सकते हैं।
- आप HTML को अपने जरूरत के हिसाब से इसको आसानी से दूसरे Language के साथ Combined कर सकते हैं। आप HTML को PHP, JavaScript और CSS आदि Languages के साथ Use कर सकते हैं।
- आप HTML फाइल को आसानी से ZIP File में कंप्रेस कर सकते हैं। इसको आसान तरीके से डाउनलोड किया जा सकता है।
- हम अपने वेबसाइट और ब्लॉग के SEO को और अच्छा कर सकते हैं।
HTML के अनुप्रयोग – Applications of HTML in Hindi
ये कुछ निम्नलिखित रहे Applications of HTML in Hindi –
- HTML का इस्तमाल Web Page बनाने में होता है।
- एक पेज को दूसरे पेज क इ साथ लिंक करने के लिए HTML का Use होता है।
- वेबसाइट बनाने और स्ट्रक्चर तैयार करने में HTML का इस्तमाल होता है।
- HTML का Use Web Documents बनाने में किया जाता है।
- आप HTML से Data Entry से जुड़े और उससे रिलेटेड काम को कर सकते हैं।
- HTML का इस्तमाल Web Game बनाने में भी होता है।
- Web Browser Extensions बनाने में भी HTML का Use होता है।
- Email Templates को Create करने में HTML को Use किया जाता है।
- Web Forms बनाने Data Collection के लिए इसका Use किया जाता है।
- Web Applications को बनाने में भी HTML को Use में लिया जाता है।
HTML के नुकसान – Disadvantages of HTML in Hindi
इससे पहले के पैराग्राफ में आपको HTML Kya Hai, इसके फायदे और विशेषताएं को बताया गया है। अब आपको इसके कुछ नुकसान है, उसको बताता हूँ।
- आप HTML के मदद से Dynamic Web Page नहीं बना सकते हैं, इसके आपको केवल Statics वेबसाइट बनाने का मौका मिलता है।
- HTML का Structure समझना आसान नहीं है, इसका स्ट्रक्चर कठिन है।
- इसको फंक्शन को जारी रखना कठिन होता है।
- आप को एक साधारण सा पेज को बनाने में बहुत सारे Code लिखने पड़ेंगे।
- HTML का Security कमजोर होता है, इसको आसानी से Beat किया जा सकता है।
- आप HTML से अपने पेज को केवल अच्छे स्ट्रक्चर दे सकते हैं, उसका सुंदरता बढ़ने के लिए दूसरे भाषा इस्तमाल करना होगा।
- आपका बनाया हुआ HTML के द्वारा स्ट्रक्चर अलग – अलग ब्राउज़र पर अलग – अलग देखने को मिल सकता है।
- आप अगर ज्यादा Image और Video को Import कर देते हैं, तब इसका Loading Time भी बढ़ जाता है।
HTML Tags क्या होता है –
तीन मुख्य भाग के HTML Tags होते हैं, जिसमें पहला Tag को Opening Tag, दूसरे Tag को Content Tags और तीसरे Tag को Closing Tag कहा जाता है।
कभी -कभी कुछ ऐसे Tag मिलते हैं, जिसमें आपको ये Closing Tag नहीं होता है। जब भी हम HTML में कोडिंग करते हैं, तब खुद से TAG बनाने पड़ते हैं।
ऐसा इस लिए कि हम HTML में बिना Tag के किसी भी प्रकार से काम नहीं कर सकते हैं। HTML के सभी Tag ये ” < > ” ही ब्रैकेट में लिखे जाते हैं।
HTML और HTML 5 में क्या अन्तर है –
ये कुछ निम्नलिखित अंतर है, HTML और HTML 5 में –
| HTML | HTML 5 |
| यह Mobile Friendly नहीं था। | ये HTML का सबसे नया वर्शन है, ये यह Mobile Friendly भी है। |
| इसका Use साधारण वेब पेज बनाने में किया जाता था। | इसमें ग्राफिक्स के लिए Canvas Tag, और Local Storage एवं Session Storage को जोड़ा गया जो ब्राउज़र में आसानी से स्टोर हो पता है। |
| इसमें वीडियो और फोटो को लगाने का सपोर्ट नहीं था। | अब डायरेक्ट Audio और Video लगाने का ऑप्शन और बड़ी संख्या में Tag और Element भी जोड़ा गया। |
| इसमें कुछ ही सीमित संख्या में ही टैग था | इसमें पहले से ज्यादा टैग जोड़ा और Semantic Elements भी। |
Conclusion – HTML Kya Hai
दोस्तों हमें पूरा आशा है, कि आपको सही प्रकार और आसान भाषा में HTML Kya Hai – HTML क्या है। इसके साथ – साथ हमें इसके फायदे, नुकसान के साथ – साथ इसके काम को भी जाना है।
अब अगर इस एचटीएमएल क्या है, से जुड़े और कोई सवाल हो तो उसको आप आसानी से हमें कमेंट करके पूछ सकते हैं। वहां पर आपको आपके सवाल का जवाब मिल जाएगा।
आपको इस ब्लॉग पर प्रतिदिन ऐसे ही टॉपिक से जुड़े आर्टिकल पढ़ने को मिलते हैं, आप चाहे तो हमें फॉलो कर सकते हैं। इससे आपको प्रतिदिन नए – नए आर्टिकल का मैसेज मिलेगा।
आप इस ब्लॉग hindimea.com पर पहले से लिखे आर्टिकल को पढ़ सकते हैं, यहाँ पर आपको ऑनलाइन कमाई, सोशल मीडिया और कंप्यूटर व टेक्नोलॉजी के आर्टिकल मिल जाएंगे।
FAQ’s – HTML Kya Hai
HTML से जुड़े पूछे जाने वाले अक्सर प्रश्नोत्तर –
HTML से आप क्या समझते हैं?
HTML एक कोडों का सेट है, जिसके माध्यम से वेब पेज बनाए जाते हैं।
HTML का पूरा रूप क्या है?
HTML का पूरा रूप हाइपर टेक्स्ट मार्कअप लैंग्वेज है। इसको वैज्ञानिक टिम बर्नर्स ने 1990 में डेवेलोप किया था।
HTML विशेषता क्या है?
आप HTML के जरिए अपने वेब पेज और वेब एप्लीकेशन को स्ट्रक्चर दे सकते हैं, इसके साथ – साथ आप इसमें रंग, आकार और फोटो व वीडियो भी जोड़ सकते हैं।
एचटीएमएल कितने प्रकार के होते हैं?
एचटीएमएल दो प्रकार के होते हैं, Unordered और Ordered होता है।
HTML कौन सी भाषा है?
HTML एक Standard Markup भाषा है, जिसका Use वेब पर सामग्री बनाने और संरचना करने के लिए किया जाता है।